Конверт hex-числа в hex-строку
пример: 255 => 'FF' или 16711680 => 'FF0000'
был исправлен недостаток: в lua дополнительные нули не отображались. 0=>'' (должен '00') или у однозначного числа 01=>'1' (должен '01'). Это очень важно для color-кодов, иначе след вычисления собьются.
был исправлен недостаток: в lua дополнительные нули не отображались. 0=>'' (должен '00') или у однозначного числа 01=>'1' (должен '01'). Это очень важно для color-кодов, иначе след вычисления собьются.
Недостаток исправлен не полностью. Поскольку рассчитан 0-255 значение. Дело в том, что неизвестно сколько символов должно быть. Для rgb норм иметь 6 символов, для rgba 8 символов. Если ввести больше 255, то опять же lua не рисует впереди нули. Пример 65280 => 'FF00'
код от 0-255 (устарел)
function decimalToHex(num)
local num = math.tointeger(num)
if num == 0 then
return '00'
end
local neg = false
if num < 0 then
neg = true
num = num * -1
end
local hexstr = "0123456789ABCDEF"
local result = ""
while num > 0 do
local n = math.fmod(num, 16)
result = string.sub(hexstr, n + 1, n + 1) .. result
num = math.floor(num / 16)
end
if #result < 2 then
result = "0" .. result
end
if neg then
result = '-' .. result
end
return result
end
переделанный код (не актуально)
Тут нужно указывать сколько символов в строке должно быть. для rgb - 6, для rgba - 8. А можно вообще 2 символа (00-FF) для какого то одного аргумента цвета. Тогда функция сама дорисует недостающие нули. А можно и не указывать, тогда впереди нолики не будет.
function decimalToHex(num,sum)
local num = math.tointeger(num)
local neg = false
if num < 0 then
neg = true
num = num * -1
end
local hexstr = "0123456789ABCDEF"
local result = ""
while num > 0 do
local n = math.fmod(num, 16)
result = string.sub(hexstr, n + 1, n + 1) .. result
num = math.floor(num / 16)
end
if sum then --если число sum введено
if #result<sum then
local k = sum-#result
for i=1,k do
result = '0'..result
end
end
end
if neg then
result = '-' .. result
end
return result
end
переделанный код (улучшенный)
Тут нужно указывать сколько символов в строке должно быть. для rgb - 6, для rgba - 8. А можно вообще 2 символа (00-FF) для какого то одного аргумента цвета. Тогда функция сама дорисует недостающие нули. А можно и не указывать, тогда впереди нолики не будет.
--num - число, sum - кол-во символов
function decimalToHex(num,sum)
local num = num//1 --math.tointeger(float) возвращает целое от float. Но есть частный случай с нулями, как целое ноль не показывается. Пример 0.5 => вместо ноль, показывает nil. Поэтому используем другой способ - деление a//b при котором получаем целое число
local d="%x" --спецификатор форматирования, который определяет как отобразить строку. если sum не указан, то string.format с таким спецификатором не рисует впереди нули.
if sum then
d='%0'..sum..'x' --другой спецификатор, в котором указано в строке какое-то число символов. при недостающих символах дорисовывает впереди нули
end
return string.format(d,num)
endприменение: для отображения hex-кода на экран. Пример, динамичная покраска текста в фреймах '|cffrrggbb |r'
код
можно менять цвет в зависимости от хп/маны или чего то еще. к примеру: 100% хп - зеленый. ближе к 0% хп - красный. Берем пропорции
r =decimalToHex( (( (max_hp-current_hp)/max_hp)*255 )
g =decimalToHex( (current_hp/max_hp)*255 )
b =decimalToHex(0) --синий в данном примере игнорируем, поэтому значение обнулено
string='|cff'..r..g..b..text..'|r' --склеиваем все в одну строкуэта реализация была реализована в BonusMod для перекраски строк хп и маны. В зависимости от хп и маны показывают различный цвет.
в lua 'одинарные' или "двойные" кавычки означает строку. можно либо одинарными или двойными.
в jass мы делали сцепление строк через плюс: a+b. Но в lua не распознает синтаксис, ругается. Поэтому делаем сцепление через точки a..b или запятую a,b. А так все одно и то же.
в jass мы делали сцепление строк через плюс: a+b. Но в lua не распознает синтаксис, ругается. Поэтому делаем сцепление через точки a..b или запятую a,b. А так все одно и то же.
конверт hex-строки в dec-число
Преобразует строку с Hex числом (допустимые значения "00" до "ff") в десятичное целое число (взято с хгм):
код из хгм, переписанный на lua. ограничение 00-ff (устарел)
код переделан на lua, тк в в online не проверишь. некоторые нативки типа SubString не распознаются. плюс учтены ошибки, когда строка пуста или введен 1 символ. Не знаю чтоило ли исправлять
function H2D(hex)
local abc = "0123456789abcdef"
local i = 0
local dec
if hex then
if #hex==2 then
repeat --циклом находим символ из строки abc
i = i + 1
until ( abc:sub(i,i)==hex:sub(1,1) or i>16 )
dec = (i-1) * 16
i = 0
repeat --циклом находим символ из строки abc
i = i + 1
until ( abc:sub(i,i)==hex:sub(2,2) or i>16 )
dec = dec + i - 1
elseif #hex==1 then
i = 0
repeat
i = i + 1
until ( abc:sub(i,i)==hex:sub(1,1) or i>16 )
dec = i - 1
end
return dec
else
return 0
end
end
переделанный код (без ограничении и циклов) - не актуален
Можно вводить разной длины hex-строки. Но длинной не стоит делать. Но это должно хватить. Мне вот хватит и 8 символов (хз, хотя куда стока). 'ffffffff' => 4294967295
function H2D(hex)
hex = hex:gsub("#","")
return tonumber("0x"..hex:sub(1,#hex))
end
улучшенный код
function H2D(hex)
return tonumber(hex, 16)
end
конверт rgb в hex-строку
значения a,r,g,b (0-255). пример r=255,b=255,g=255 => 'ffffff'
Минус: в lua ноль не отображается. типа 0 => ' ' или 01 => '1'. Это очень важно для color-кодов, иначе след вычисления собьются. Но можно дописать условия. Проще проверить кол-во символов, если 0 -> добавляем 2 нуля '00'. Если 1, добавляем 1 ноль '0'. Пришлось исправить в коде. string.format("%x", string) не отображает ноль, или передние нолики. Нам просто нужно спереди добавить несколько ноликов
Минус: в lua ноль не отображается. типа 0 => ' ' или 01 => '1'. Это очень важно для color-кодов, иначе след вычисления собьются. Но можно дописать условия. Проще проверить кол-во символов, если 0 -> добавляем 2 нуля '00'. Если 1, добавляем 1 ноль '0'. Пришлось исправить в коде. string.format("%x", string) не отображает ноль, или передние нолики. Нам просто нужно спереди добавить несколько ноликов
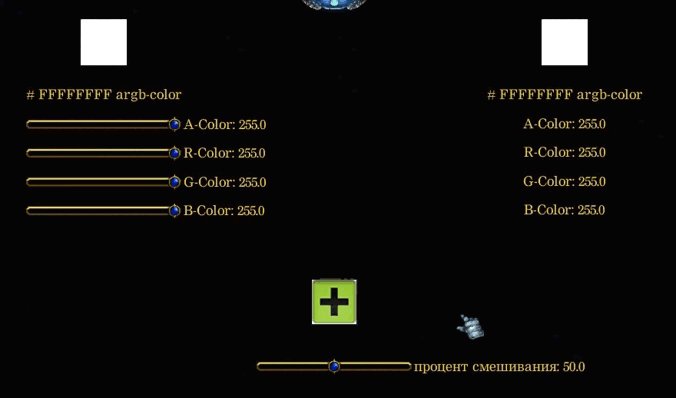
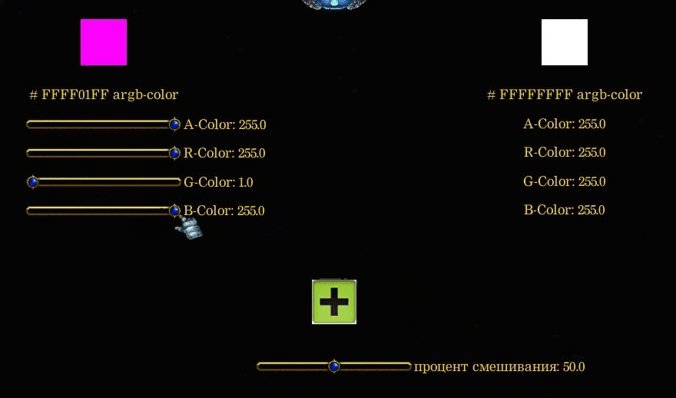
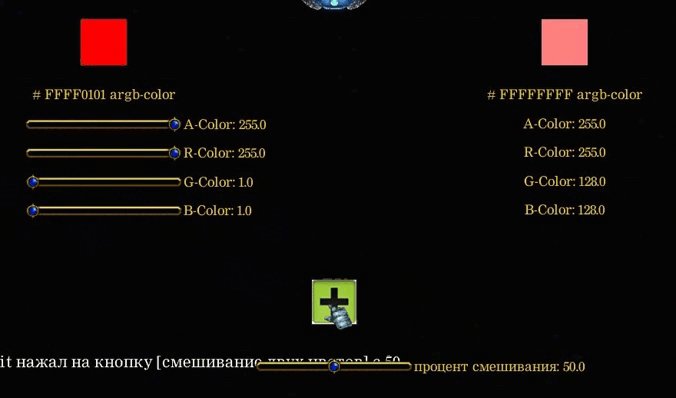
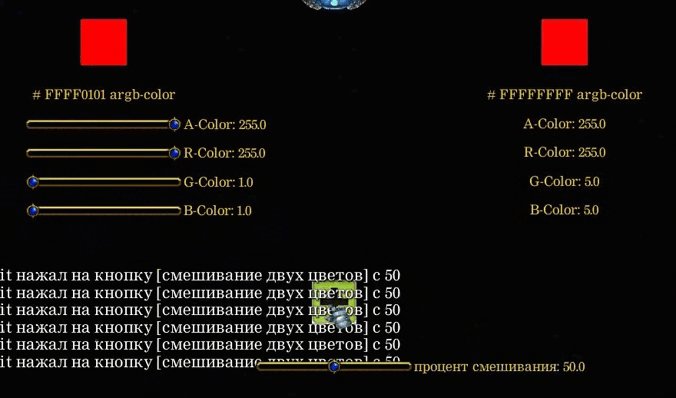
Мб применение этому не много. Но можно например, узнать hex-строку. Мне че-то хотелось своей мини-редактор цвета запилить как тут Тогда я сделал совсем по-другому, мне пришлось использовать decimalToHex(num) на каждый аргумент и склеивать строку.
код не актуален
function rgbToHex(r,g,b)
local rgb = (r * 0x10000) + (g * 0x100) + b
local s = string.format("%x", rgb)
local k = 6-#s
for i=1,k do
s = '0'..s
end
return s
end
function argbToHex(a,r,g,b)
local argb = (a * 0x1000000) + (r * 0x10000) + (g * 0x100) + b
local s = string.format("%x", argb)
local k = 8-#s
for i=1,k do
s = '0'..s
end
return s
end
улучшенный код от Прометея
function rgba2hex(r, g, b, a)
return string.format('%02x%02x%02x%02x', a or 255, r, g, b)
endЗаметка: в рефордже не очень хорошо работает string.format. Выдает длинные символы, вместо hex-строки.
пример
function rgba2hex(r, g, b, a)
return string.format('%02x%02x%02x%02x', a or 255, r, g, b)
end
print('|c'..rgba2hex(255, 0, 0)..'красный перец|r')получает
конверт rgb в dec-число
Пример r=255, g=0, b=0 => 16711680
Аналогичной функцией обладает рефорджет. BlzConvertColor takes integer a, integer r, integer g, integer b - вводите alpha (0-255), red (0-255), green (0-255), blue (0-255), и эта функция возвращает 16-ричный цветовой код.
Применение: перегонка из rgb в dec-integer нужна для задания цвета фрейму. Это объясняется в статье про texture
Аналогичной функцией обладает рефорджет. BlzConvertColor takes integer a, integer r, integer g, integer b - вводите alpha (0-255), red (0-255), green (0-255), blue (0-255), и эта функция возвращает 16-ричный цветовой код.
Применение: перегонка из rgb в dec-integer нужна для задания цвета фрейму. Это объясняется в статье про texture
мой код
function rgbToDec(r,g,b)
local rh = string.format("%02x", r) -- minimum returned numbers 2, left padded with 0's see https://developer.roblox.com/en-us/articles/Format-String
local gh = string.format("%02x", g)
local bh = string.format("%02x", b)
local hex = "0x"..rh..gh..bh
local dec = tonumber(hex) --или можно сразу tonumber(rh..gh..bh,16)
--print("Vals: " .. r .. ", " .. g .. ", " .. b)
--print("Hex: " .. hex)
--print("Decimal: " .. dec)
return dec
end
улучшенный код от Прометея
function rgba2dec(r, g, b, a)
return ((a or 255) << 24) + (r << 16) + (g << 8) + b
end
Преобразует hex-строку в rgb
Применение: из hex-строки подставляем в texttag/unit/effect/frame (функции принимают только числа). Выгоднее иногда hex-строку вставить в аргументах функции, а потом специально разбивать. тк в функции забивать еще и новыми аргументами неудобно мб.
пояснение
Пример есть такая функция создания Images, и в ней уже итак много аргументов. А тут надо 2 цвета добавить, это представляете скока надо аргументов понапихать, это 6-8 добавить. Невыгодно
function CreateCircleShapeImage(data,file,size,cx,cy,radius,imagetype,line_width,color1,color2)
local a1,r1,g1,b1
local a2,r2,g2,b2
if color1 then --если указан цвет внутреннего круга
a1,r1,g1,b1 = hex2argb(color1)
end
if color2 then --если указан цвет кольца/контура
a2,r2,g2,b2 = hex2argb(color2)
end
--тело функции
endпример 'ffffff' => 255,255,255
первый код
function hex2rgb(hex)
hex = hex:gsub("#","")
return tonumber("0x"..hex:sub(1,2)), tonumber("0x"..hex:sub(3,4)), tonumber("0x"..hex:sub(5,6))
end
function hex2argb(hex)
hex = hex:gsub("#","")
return tonumber("0x"..hex:sub(1,2)), tonumber("0x"..hex:sub(3,4)), tonumber("0x"..hex:sub(5,6)), tonumber("0x"..hex:sub(7,8))
endПреобразует hex-строку в rgb
пример 'ffffff' => 255,255,255
пример 'ffffff' => 255,255,255
второй код
-- Hex string value in the form '#cccccc' or 'cccccc'
function HEXtoRGB(hexArg)
hexArg = hexArg:gsub('#','')
if(string.len(hexArg) == 3) then
return tonumber('0x'..hexArg:sub(1,1)) * 17, tonumber('0x'..hexArg:sub(2,2)) * 17, tonumber('0x'..hexArg:sub(3,3)) * 17
elseif(string.len(hexArg) == 6) then
return tonumber('0x'..hexArg:sub(1,2)), tonumber('0x'..hexArg:sub(3,4)), tonumber('0x'..hexArg:sub(5,6))
else
return 0, 0, 0
end
end
код Прометея
function hex2rgba(h)
local n = tonumber(h, 16)
return n >> 16 & 255, n >> 8 & 255, n & 255, n >> 24 & 255
endбыл пример как смешивать цвета. он был реализован на фреймах. там и перекраска, и вывод hex-строки, и пр. тот пример сделал быстро на тяп ляп для статьи. старая статья
тут варкрафт использует argb, а не rgba. Мб кому неудобно будет. Всегда привыкать использовать подсветку текста таким образом.
Если что в интернете можно найти функции получше/короче/красивее итд. По lua задают очень много вопросов. Набираете в google 'hex rgb lua'. Но перед этим проверяйте работу функции. При необходимости можно сделать самим, если знаем как. В lua библиотека функции богата, различными способами можно преобразовать строку.

 WC3
WC3






Ред. ScorpioT1000
Ред. MpW
Ред. PT153
Ред. MpW
Ред. MpW
Ред. MpW
если не делать это, будет это ниже, типа у вас float: типа этой функции string.format нельзя указывать 0.5, в то варемя как другие 1.5 , 20.7 и другие флоаты норм
Ред. ScorpioT1000
Ред. MpW
5 // 2 = 2
0.5 // 1 = 0.0
проверил, теперь работает =)
Ред. PT153
Ред. ScorpioT1000