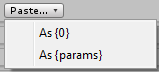
Сегодня я хотел бы предоставить вам элемент Popup-multibutton - кнопка с подменю. В отличии от стандартного Popup данная кнопка имеет свой заголовок и немного отличается по внешнему виду.
Данный элемент легко модифицировать в кнопку другого стиля, либо кнопку с изображением.
Так же данный пример хорошо иллюстрирует основные принципы создания элементов управления для OnGUI.
Данный элемент легко модифицировать в кнопку другого стиля, либо кнопку с изображением.
Так же данный пример хорошо иллюстрирует основные принципы создания элементов управления для OnGUI.
В редакторе триггеров мне часто доводится использовать гипертекст - когда нажатие на определенное слово приводит к каким-либо действиям. Увы в стандартном арсенале движка нет инструмента для работы с подобным, потому пришлось писать его с нуля.
Хочу заметить, что это немного не тот гипертекст, который вы привыкли видеть в html - это не открытие страниц в браузере, а именно что совершение определенных действий.
Хочу заметить, что это немного не тот гипертекст, который вы привыкли видеть в html - это не открытие страниц в браузере, а именно что совершение определенных действий.
`
ОЖИДАНИЕ РЕКЛАМЫ...

 GAMEDEV
GAMEDEV












 Peon Defender
Peon Defender

