В общем, это перепечатка моих заметок из xgm-ского дискорда.
Во-первых вот эта единица 🔔 у меня висит с лета:
-> Починить уведомления
А кстати при нажатии на фолловеры открывается просто мой профиль и висит аватарка моего единственного поклонника ssbbssc
или мне еще это надо нажать?
Ответ Maxlaid: "Видишь фололера? Добавь в друзья либо так и будет висеть"
(бред какой-то)
или мне еще это надо нажать?
Ответ Maxlaid: "Видишь фололера? Добавь в друзья либо так и будет висеть"
(бред какой-то)
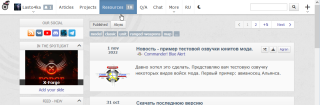
Во-вторых народ спрашивал (и я сама в первый раз тоже долго искала) где и как начать писать статью?
Нажимаешь на статьи-проекты-ресурсы, а там всего лишь список опубликованных статей. Плюс в правом верхнем углу буквально прячется от глаз.
Нажимаешь на статьи-проекты-ресурсы, а там всего лишь список опубликованных статей. Плюс в правом верхнем углу буквально прячется от глаз.
-> Добавить зеленую кнопку "Написать статью" или "Новый материал" над списком, чтобы бросалось в глаза. На страницах типа xgm.guru/p/wc3/articles и xgm.guru/p/wc3/resources и xgm.guru/resources/1
-> Добавить к плюсу в правом верхнем углу подпись, может даже переместить его налево, а справа оставить только поиск
В полноэкранном режиме этот плюсик тем более не виден глазу (новичка! о них же речь).
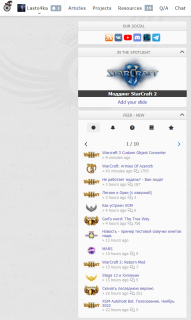
В-третьих, где автоматические оповещения об ответах на комментарии? И тут и там кнопка светится Subscribed у меня, но оповещений не было. Нет оповещений = люди реже заходят на сайт, общение обрывается.
Только потом мне Maxlaid показал, что лента уведомлений находится слева, смахивает под рекомендательный блок (зачем мне его прокликивать? я обычно их игнорирую). И к тому же, она никак не подсвечивается.
Только потом мне Maxlaid показал, что лента уведомлений находится слева, смахивает под рекомендательный блок (зачем мне его прокликивать? я обычно их игнорирую). И к тому же, она никак не подсвечивается.
-> Пихнуть уведомления в колокольчик профиля, как и у других сайтов
Раз уж есть интеграция с дискордом, то оповещения должны:
- Работать на сайте
- Ежедневный/еженедельный дайджест на мыло
- Ежедневный/еженедельный дайджест ботом в дискорде
В-четвертых: дайте на выбор markdown как альтернативу txt2. Тем более, если хотите завлечь англоязычных пользователей. Github + reddit сделали markdown де факто единственным стандартом
Вроде все. На пока ;)
PS: В целом, современный дизайн устроен так, чтобы люди понимали его, надо перенимать концепты у других, кто эти концепты внедрил в массы. Всемирно это на данный момент Google+Android, Apple+iOS. По сайтам: в России - это ВК, Яндекс,YT в англоязычном сегменте: YT, Reddit (убогость дизайна Facebook не в счет)
Решение
Кнопки некоторые обновил, но это всё временно. По остальному - поток мыслей, это не в вопросах должно быть. Нужно как-то организовываться и приходить к концепту.
`
ОЖИДАНИЕ РЕКЛАМЫ...
Чтобы оставить комментарий, пожалуйста, войдите на сайт.



 Администрация XGM
Администрация XGM






Про запутанность меню ничего не говорю, там все ужасно, если лезть дальше прокрутки ленты.
Ред. nazarpunk
Вот я в своём мини проэкте ради скорости решил опираться на синтаксис markdown. И оно пахнет известной субстанцией.
Ред. nazarpunk
А подсветка кода мне совсем не понравилась. Я давным-давно подогнала тему Obsidian в N++ под себя и с тех пор все остальные какие-то бесконтрастные, как и на сайте. Обычный текст (например переменные) должны больше отличаться от фона, у меня они почти белые, а не серые как у генератора.
Логика у меня простая: если однополосный ввод, то Enter=Отправить. Если большая форма ввода, то Enter=новая строка. С другой стороны это и есть на модальность, которой следует избегать в интерфейсах. Тем, кто чуть-чуть далеки от компьютера, эта логика не дается, потому что мало опыта.