Добавлен avuremybe
Концепт
Цветовая палитра взята с пиктограмм металлов World of Warcraft.
Для градации уровней использована знакомая всем геймерам логика редкости предметов:
Для градации уровней использована знакомая всем геймерам логика редкости предметов:
| Уровень | Редкость | Цвет | Металл |
|---|---|---|---|
| 1-10 | Trash | Серый | Темное Железо |
| 11-20 | Common | Зеленый | Оскверненное Железо |
| 21-30 | Uncommon | Голубой | Истинное Серебро |
| 31-40 | Rare | Синий | Титановая Сталь |
| 41-50 | Mythic | Фиолетовый | Этерний |
| 51-60 | Legendary | Оранжевый | Медь |
v4
- Уравнял расстояние между цветами всех шести групп.
- Убавил яркости зелёному, голубому и немного фиолетовому.
- Общее расстояние между цветами сокращено на 40% (относительно v3).
- Сместил переход градиента от центра ближе к краю.
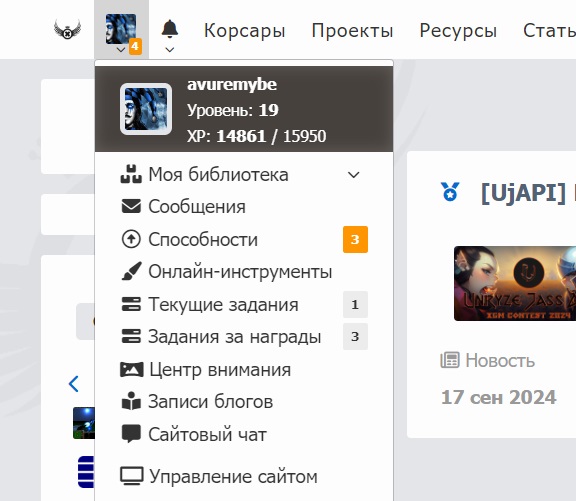
- В выпадающем меню используется текущая система градиента на базе box-shadow.
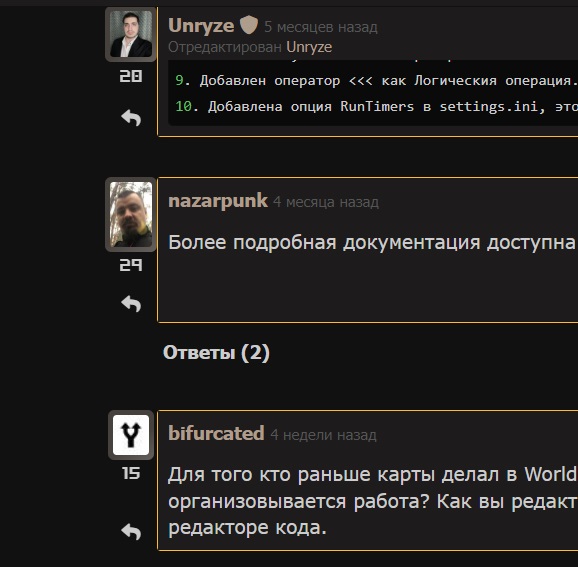
/* tread avatars border */
background: linear-gradient(145deg, var(--gradient-top) 60%, var(--gradient-btm) 100%);
/* user profile */
background: linear-gradient(105deg, var(--gradient-top) 45%, var(--gradient-btm) 100%);
/* dropdown menu */
background: var(--gradient-top);
box-shadow: inset 0 0 12px 0 var(--gradient-btm);Решение
Сделали процедурно
`
ОЖИДАНИЕ РЕКЛАМЫ...
Чтобы оставить комментарий, пожалуйста, войдите на сайт.



 Администрация XGM
Администрация XGM



































Общая идея набора цветов останется прежней, но они будут по-другому отсортированы.
Думаю использовать знакомую всем игромэнам (а здесь тусят именно они) градацию от предметов:
Ред. ScorpioT1000
Смотрите/обсуждайте/предлагайте.
Лично мое мнение - это не будет выглядеть как дизайн из нулевых, потому что это 1-2 градиентных элемента на страницу (ну или больше, но сильно маленьких - если это рамки аватаров)
Ред. avuremybe
Но сначала хотелось бы фидбек.
Ну и там где голубой и зеленый - белый на их фоне не читается
Ред. avuremybe
Расстояние между цветами обрезано на 20% и 40% относительно варианта в шапке.
Границы смещены равномерно. Можно попробовать сдвинуть на тот же %, но ближе к светлому, например.
мне все еще не нравится линейный градиент в меню и аватарах
попробуй взять ту геометрию градиента, который сейчас есть, но вставить туда третий вариант. Светлый должен быть снаружи
или попробуй сделать выделяющимся только угол - типа 0 - 25%, потом сплошной
надо смотреть, читать тренды
Ред. avuremybe
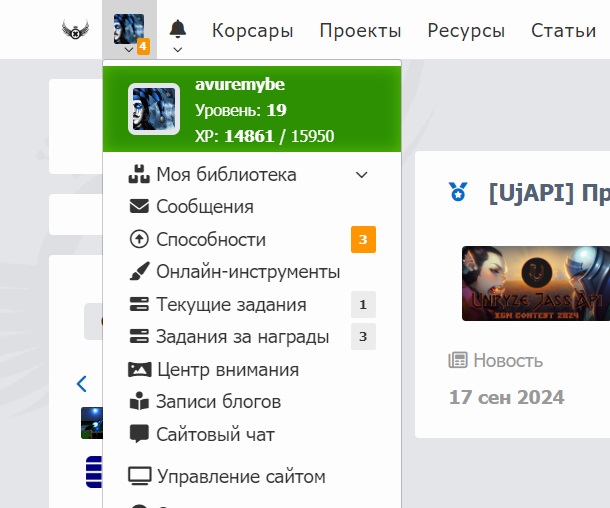
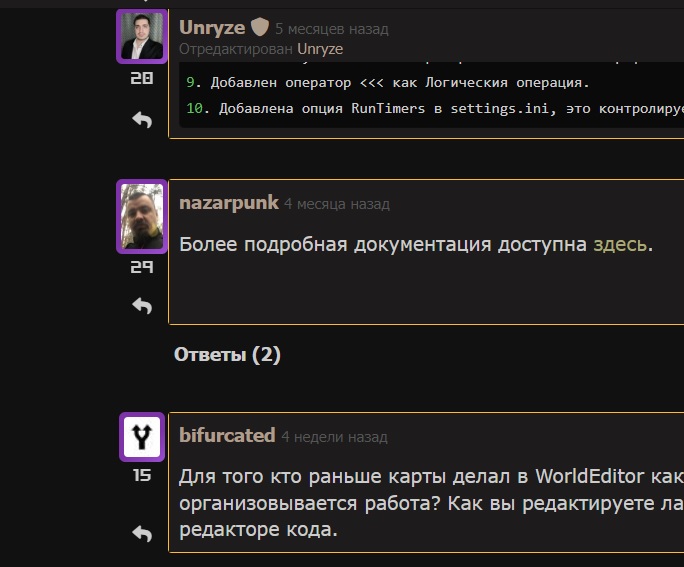
На рамках аватаров действительно интересно смотрится:
Вот с -40% и теми же настройками. Выглядит лучше:
Там оно действительно лучше выглядит.
-
-40-offset-dropdown2.jpg
Полный списокПлан таков:
Ред. avuremybe
У меня уже глаз замылился, чтоб это всё адекватно оценивать))
Жду комментариев
Твоя идея со смещением перехода градиента к углу - прям очень хорошо выглядит.
Ред. ScorpioT1000