Добавлен SpiritWolf,
опубликован
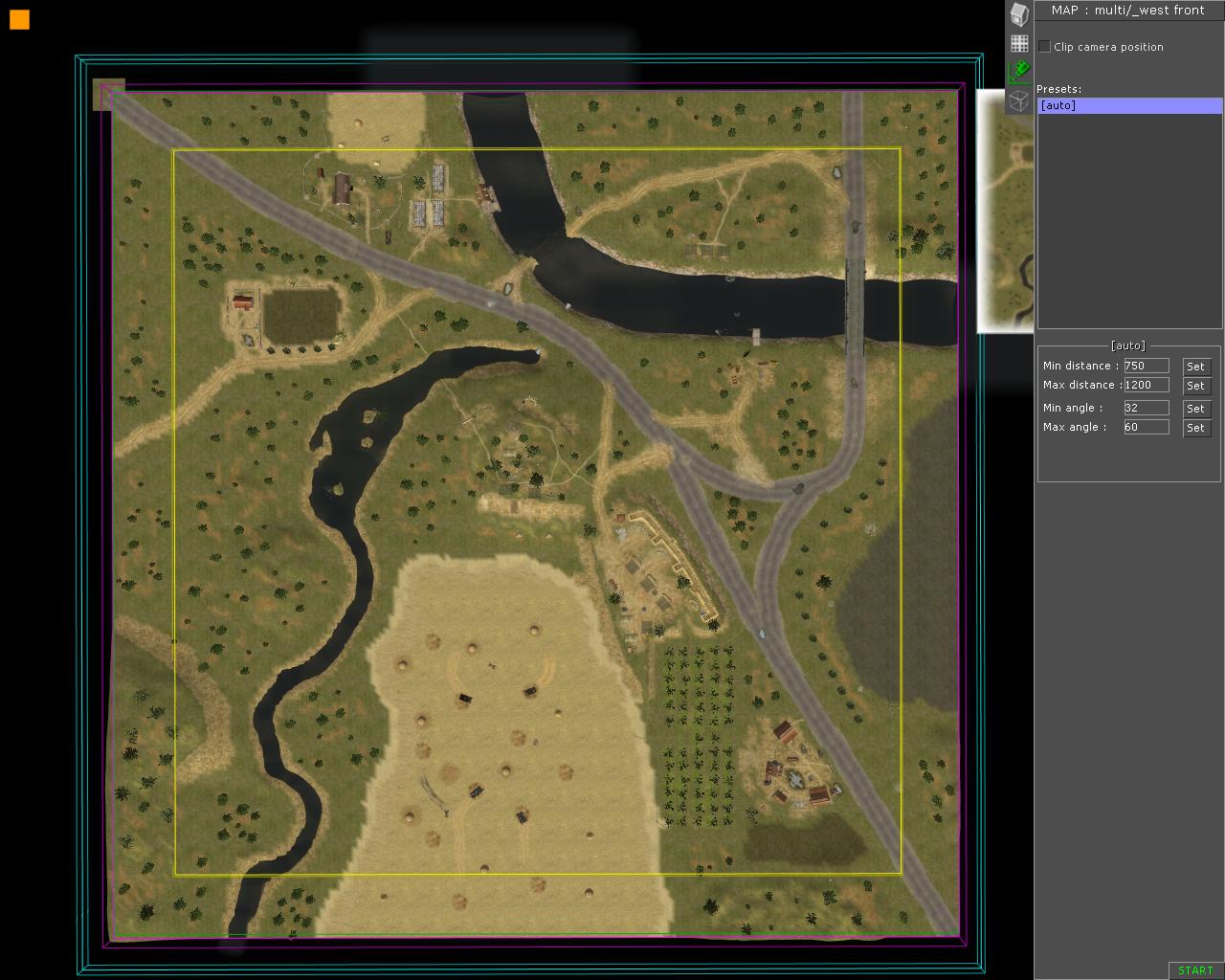
Итак, для начала нам необходимо сделать пару скриншотов карты с «высоты птичьего полета». Ставим камеру в редакторе вертикально относительно земли и поднимаем ее так, чтобы вся карта помещалась на экране. При этом границы карты должны быть параллельными краям экрана.
Примечание: если камера не поднимается высоко, тогда снимите флажок с “Clip camera position”.
После того, как камера установлена в положение для снятия скриншотов, делаем следующее: голубой клип отодвигаем за границы карты, оставляя на карте только желтый клип и сиреневый. Делаем скриншот.
Примечание: если камера не поднимается высоко, тогда снимите флажок с “Clip camera position”.
После того, как камера установлена в положение для снятия скриншотов, делаем следующее: голубой клип отодвигаем за границы карты, оставляя на карте только желтый клип и сиреневый. Делаем скриншот.
*Примечание*: скриншот можно сделать нажатием клавиши F12 или с помощью программы Fraps
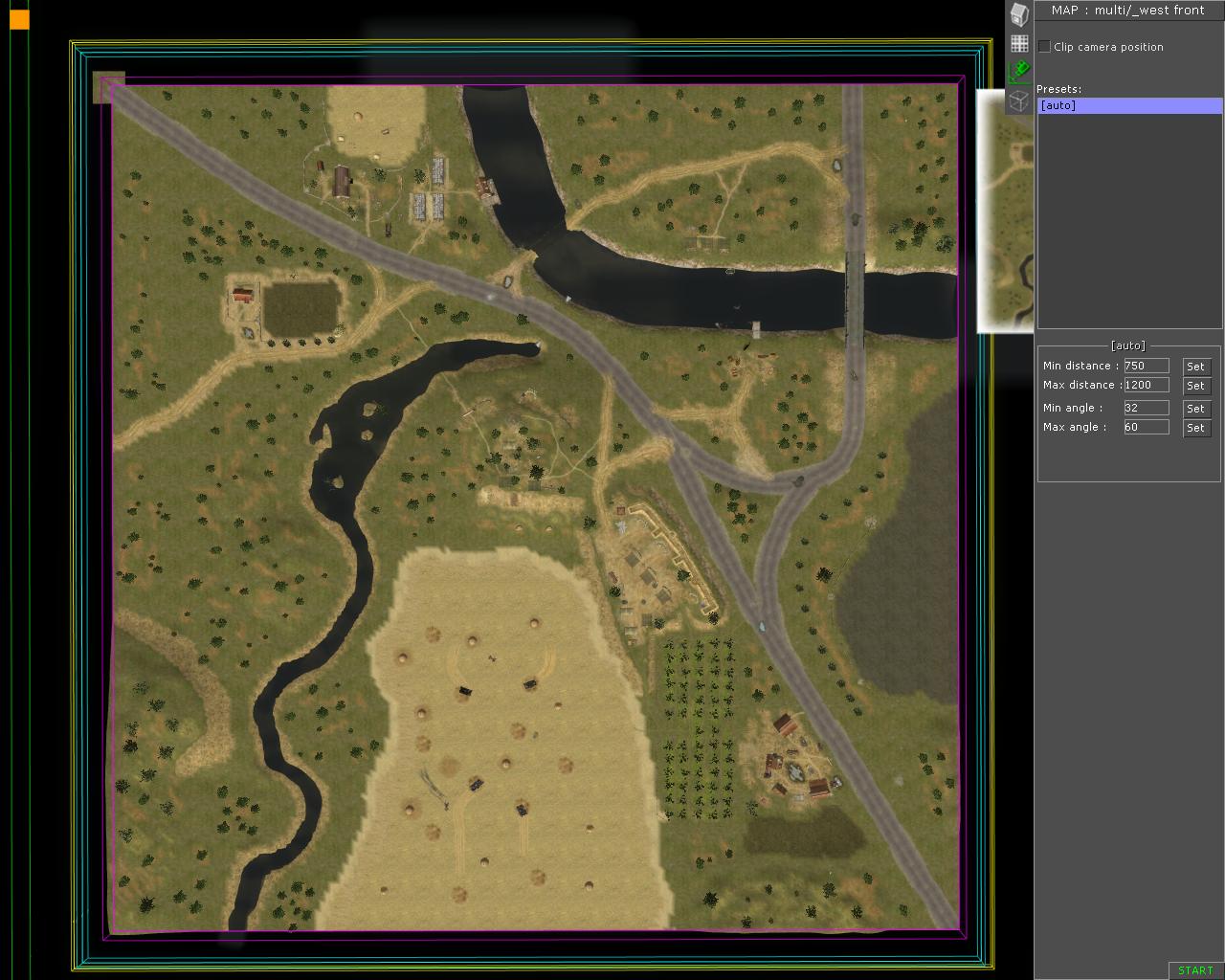
Затем за границы карты отодвигаем желтый клип, и возле границ карты остается только сиреневый. Опять делаем скриншот.
Затем за границы карты отодвигаем желтый клип, и возле границ карты остается только сиреневый. Опять делаем скриншот.
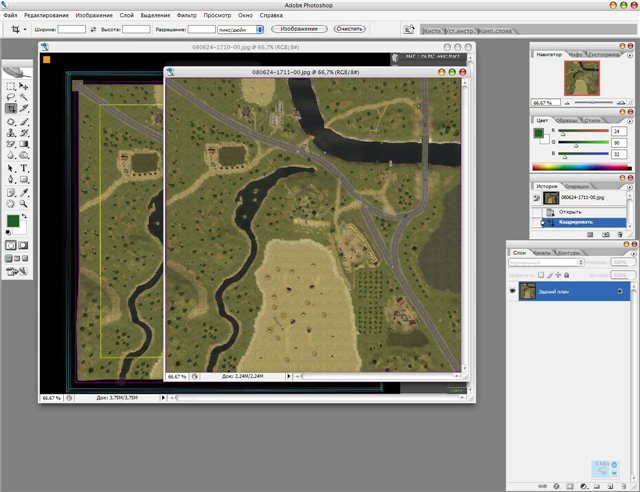
После того, как материал для создания миникарты готов, заходим в Photoshop и открываем в нем сделанные скриншоты.
Примечание: скриншоты, сделанные в редакторе или игре через F12, находятся по адресу C:\Documents\My Games\outfront2 a1\screenshots.
Приступаем к редактированию изображений. Нажимаем C и кадрируем скриншот, на котором в пределах границ карты, есть только сиреневый клип.
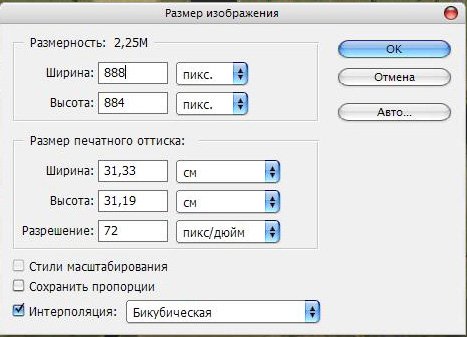
Теперь проверяем размеры изображения; оно должно быть кратным 4.
После того, как размеры изображения отредактированы, проделываем те же действия со вторым скриншотом.
Примечание: размер второго скриншота должен совпадать с размером первого. Если размер второго скриншота слишком отличается от первого, то просто подгоните его, так как он не будет являться основой миникарты.
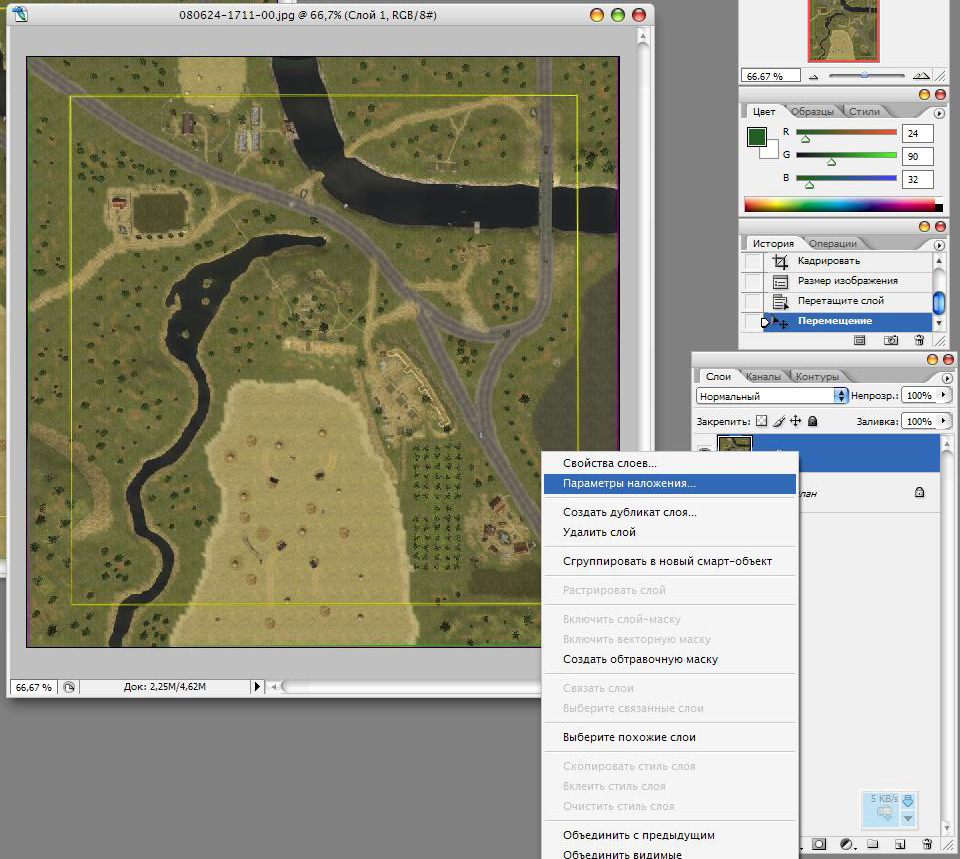
Теперь делаем следующее: выбираем инструмент «перемещение (V)» и изображение с желтым клипом переносим на изображение теперь уже без клипов. Выравниваем наложенное изображение по границам «основы» (теперь вы понимаете зачем нужно было делать размеры обоих изображений одинаковыми). Затем заходим в параметры слоя и выставляем прозрачность равную 50%.
Рисуем прямоугольник (U) по желтому клипу.
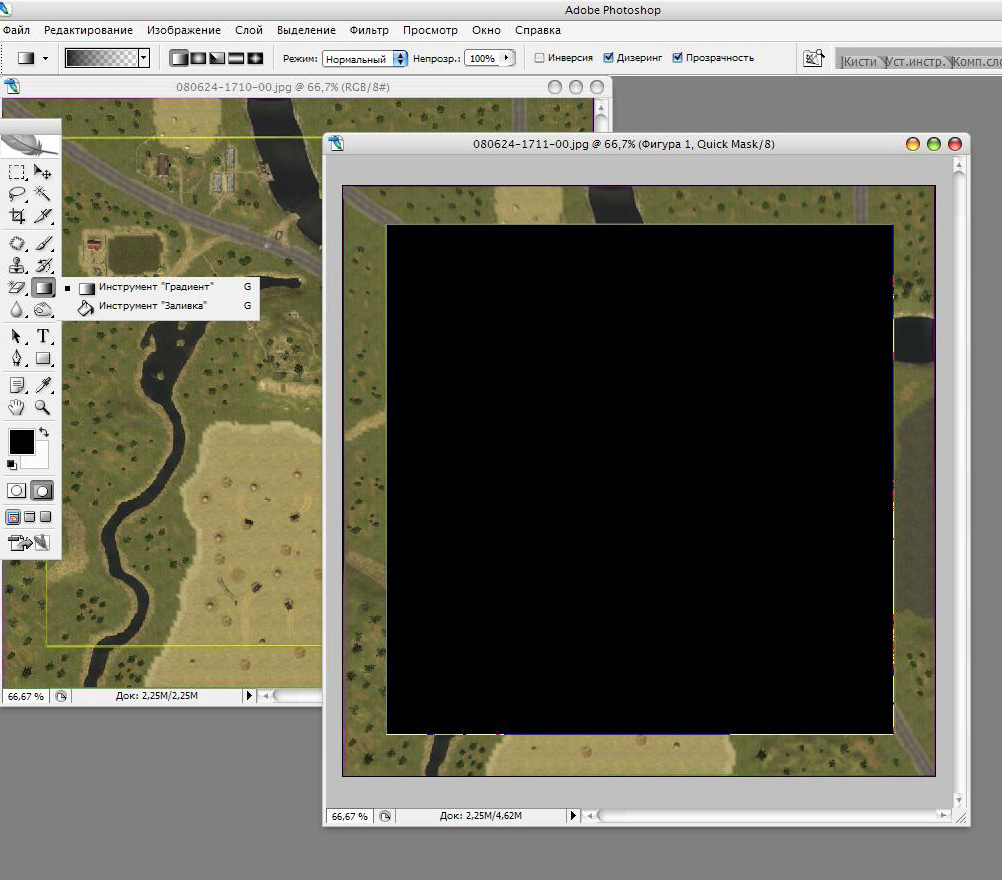
Выбираем основной слой (background) и заходим в режим быстрой маски (Q). Выбираем Gradient tool (G), зажимаем шифт и от границы изображения до прямоугольника растягиваем линию.
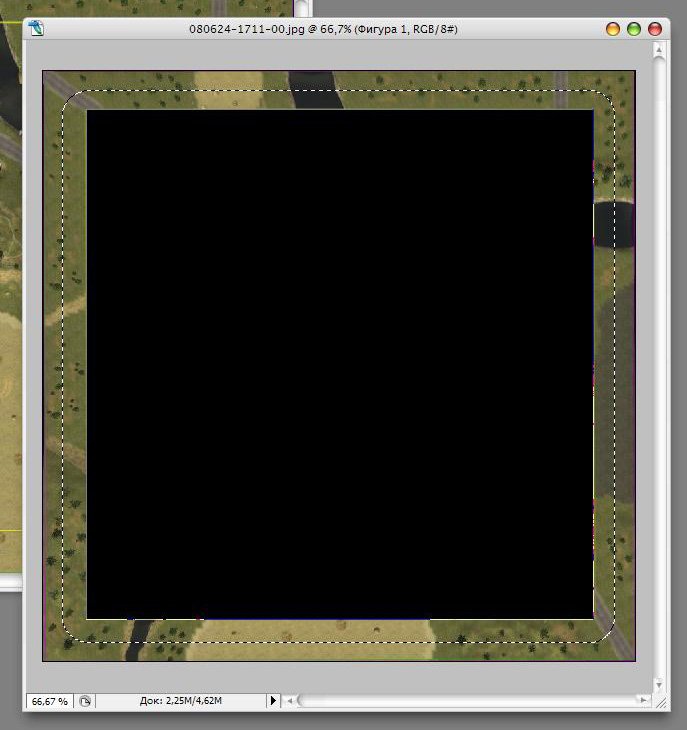
Так повторить со всех сторон. После того, как эти действия будут выполнены нажимаем M и выходим из режима быстрой маски (опять нажимаем Q) – появится выделение в районе градиента.
Жмем правую кнопку, выбираем инверсию выделения и жмем delete – границы изображения будут такими же, как на рисунке.
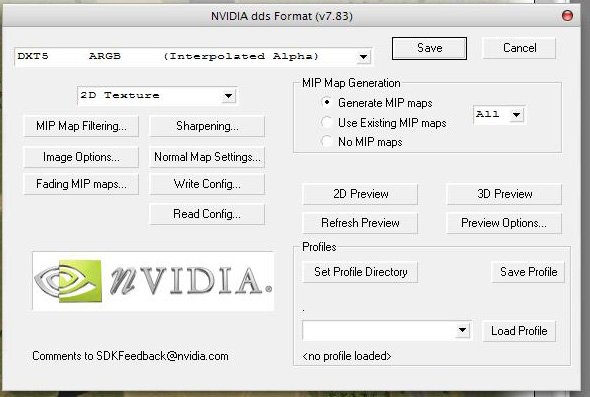
Удаляем все слои, кроме основного, и сохраняем изображение в формате *.DDS с названием minimap.dds.
Примечание: чтобы сохранить изображение в формате .DDS, вам необходимо установить плагин на Photoshop.
Настройки сохранения выставить такие, как показаны на рисунке.
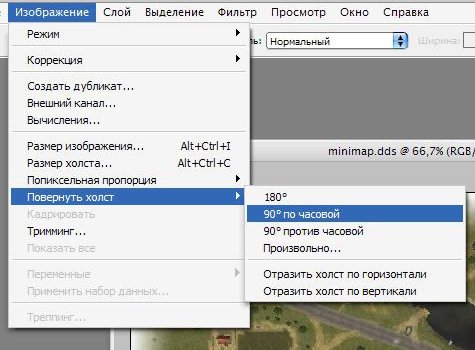
Осталось положить миникарту в папку с самой картой и посмотреть ее в редакторе. Если миникарта расположена не правильно, то смотрим – в какую сторону ее нужно повернуть. Чтобы повернуть ее опять заходим в Photoshop, открываем миникарту и поворачиваем ее в нужную сторону.
- Preview изображение - изображение, которое показывается при выборе карты из списка, а также при созданном сервере. Делается очень просто: Делается скриншот в редкторе в режиме F3 с загруженной миссией и сохраняется в Photoshop'e в формате .dds с название preview.dds. Чтобы не было видно интерфейса нажмите alt+D в редакторе и он пропадет (вернуть его можно той же комбинацией клавиш).
- Background изображение - показывается при загрузке карты. Делается аналогичто preview изображению, только файл называть "background.dds".
`
ОЖИДАНИЕ РЕКЛАМЫ...
Чтобы оставить комментарий, пожалуйста, войдите на сайт.

 VTV
VTV














VetsaN, вы бы за базаром следили, товарищ.
Master_chan, поддерживаю на счет ветсана