То самое обновление, которое вы так долго ждали и мы наконец-то готовы его вам представить.....
Обновление на сайте
Сайт был полностью переписан на React. В результате он стал более отзывчивым, а так же более функциональным. Если у вас есть опыт работы с React и желание в сайте что либо поправить - добро пожаловать в репозиторий.
Обновление сообщений
Мы пересмотрели способ отображения сообщений. Теперь они сгруппированы в цепочки. Это похоже на то, что сейчас есть в мессенджерах.
Чат располагается на месте окна отправки сообщений (иконка конверта в углу сайта)
Чат располагается на месте окна отправки сообщений (иконка конверта в углу сайта)
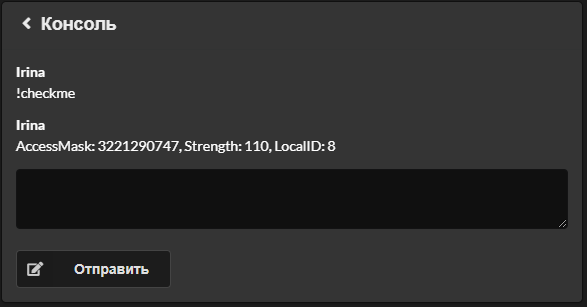
Консоль бота тоже переехала в этот чат
Обратите внимание: сообщения так же как и раньше хранятся в браузере
Список игр
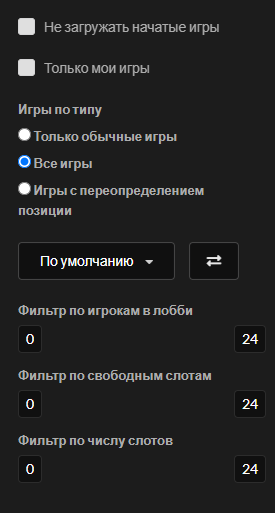
Список игр тоже претерпел изменения. Были добавлены фильтры, строка быстрого поиска лобби. Вместо патча отображается столбец с ником (ID) создателя лобби.
Был пересмотрен дизайн игроков в списке.
Автоподключение доната
Теперь появилась возможность подключить или продлить донат услуги прямо на сайте. Также был добавлен калькулятор для расчета суммы доната за несколько услуг на несколько месяцев вперед.
Пока поддерживаемые способы оплаты на сайте: YooMoney (ЮМани) и оплата картой. Если вам нужны другие способы оплаты, обращайтесь в группу вк или на сервере в Discord
Загрузка карт и создание игры
Загрузка карты теперь может идти фоном. Полностью переработана функциональность создания игры. Теперь это не окно, а страница.
Загружаемым картам теперь нужно выбирать категории. Можно выбрать до 5 категорий на карту. Также можно фильтровать карты по категориям или слотам, которые доступны для игроков. Загрузка карт теперь доступна только авторизованным пользователям. Пункт переехал в меню утилиты.
Сервис обработки карт
Сервис обработки карт - это отдельное приложение, которое занимается анализом карт. Благодаря этому сервису возможна реализация таких возможностей как страница карты, верификация карты, автоматическая проверка карты на использование уязвимостей игры, проверка карты по известным читпакам.
Так же на странице карты можно посмотреть слоты
На странице карты можно посмотреть сколько игроков сейчас играет в карту, сколько игроков в лобби, при желании войти в одно из созданных лобби (либо создать свое прямо со страницы). Оттуда же можно сделать копию конфига (обычно то, что делалось командой !saveconfig)
В будущем мы начнем принимать заявки на верификацию карт (даст право на правку информации о картах), а так же начнем выдавать права на самостоятельное редактирование информации о карте некоторым картоделам.
Новая главная
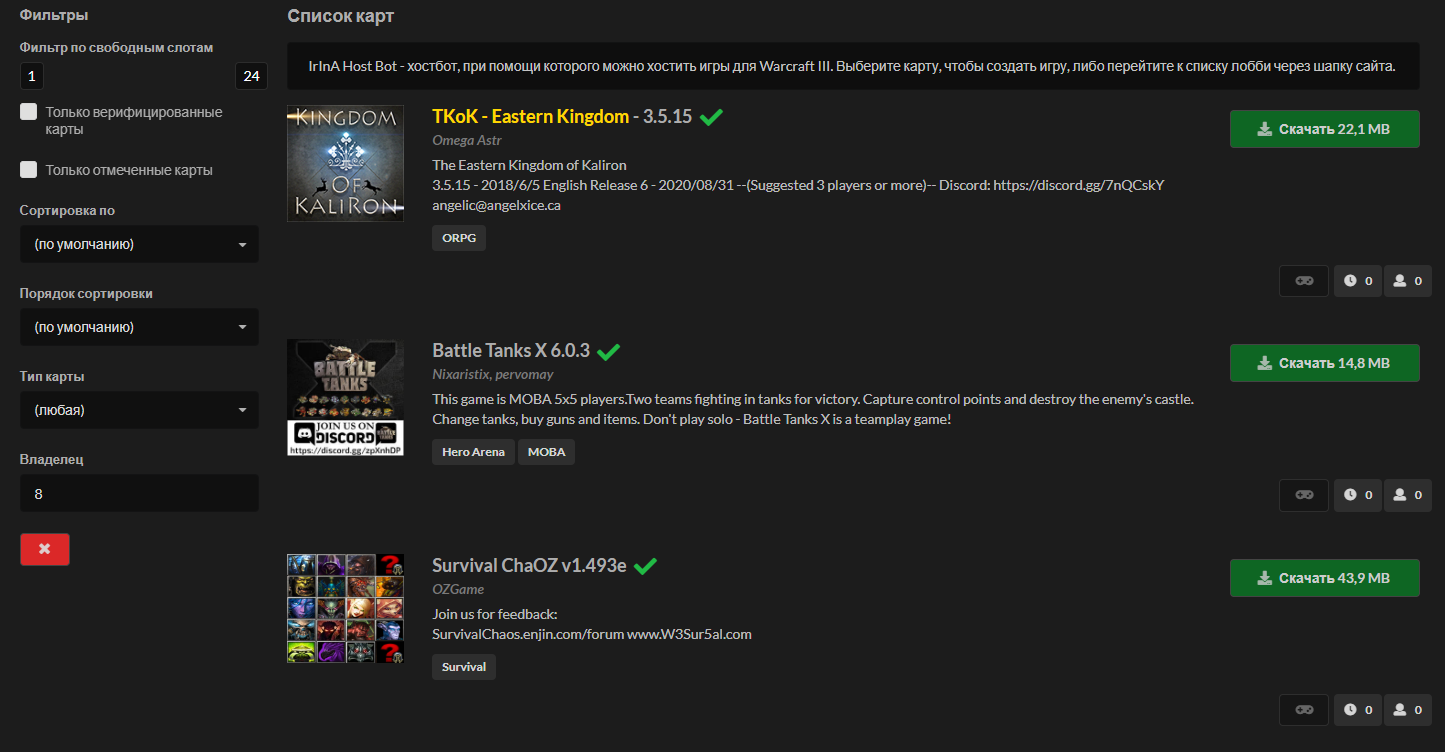
Главная страница сайта теперь является списком карт. По умолчанию там отображаются только верифицированные карты, но фильтрами можно найти любые. Этот список немного отличается от того, что на странице создания игры - если есть открытое лобби можно его отправить в коннектор одним нажатием кнопки ниже описания карты. Так же отображаются счетчики - сколько игроков в игре и в лобби.
Прочие изменения
На сайт добавлено темное оформление. Добавлено окно, где можно посмотреть список прав и когда они истекают (полезно, если вы покупали что либо, либо вам выдали права на другом хосте). Для тех, кто купил Admin List добавлен калькулятор Access Mask (находится в утилитах).
Обновление бота
- Убраны команды !map !load !config !autohost !pub !priv !saveconfig. Теперь создавать автохост, игру, конфиг карты можно только через сайт
- Убрана интеграция бота и Discord
- Выполнены небольшие оптимизации. Теперь бот должен вылетать реже
- Временно отключена раздача карт через сокет игры. Пользователи с pvpgn не смогут скачать карту через бота
- Убрана система владельцев. Теперь его нельзя задать ни при создании игры, ни командой !owner
- Временно убраны все патчи, кроме 1.26. Нам необходимо обновить коннектор, чтобы добавить поддержку других патчей

 IRINA
IRINA











Ред. Heroinecinema
Тёмная тема ахх, смайликов в чат не хватает при редактировании
Открывайте доступ
Ред. nazarpunk
Что позволяет удобно манипулировать стилями в одном месте не запариваясь с тем что файлы тем разбегутся.
Ред. ScorpioT1000
Ред. PT153