Добавлен XOR,
не публикуется
Раздел:
Раздел 1
Содержание:
Введение
В Opera есть такая классная штука, как экспресс панель. Конечно, у других браузеров есть альтернативы, и расширения, которые добавляют эту функциональность, но зачем нам они? Мы напишем свой для Google Chrome, с кофескриптом и жкавери!
Подготовка
В принципе, можно обойтись и без IDE, Notepad++'ом, но если хочется автодополнения и прочих плюшек, лучше взять что-то настоящее, я буду пользоваться JetBrains WebStorm'ом - тут и CSS, и HTML, и JavaScript и CoffeeScript. CoffeeScript - язык программирования, транслируемый в JavaScript, (ничего не напоминает?) добавляет много вкусностей, и для выделения блоков пользуется отступами аки питон. Я буду просто дублировать код на JavaScript кофескриптом, чтобы никого не пугать.
Предполагается, что читатель имеет базовые знания по HTML, CSS и JavaScript.
Предполагается, что читатель имеет базовые знания по HTML, CSS и JavaScript.
Расширение, которое...
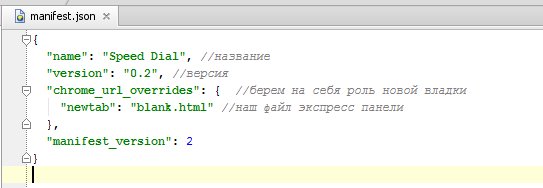
Чтобы начать работу над расширением, просто создайте папку, и придумайте название для расширения. Создайте файл manifest.json - он требуется для каждого расширения, и содержит в себе самую важную информацию. Подробнее о формате JSON тут. Заполните его по вашему усмотрению:
Создайте еще файл - blank.html и папку js(от JavaScript), в которой создайте файлы script.js и background.js, а в manifest.json после версии расширения допишите
"background": {
"scripts": ["scripts/background.js"]
},код в файле background.js будет запущен при старте браузера и запуске расширения, а script.js будет использоваться для работы с blank.html. Заполним blank.html. Скачайте JQuery последней версии и киньте его в папку js
<!DOCTYPE HTML>
<html>
<head>
<title>Speed Dial</title> <!--заголовок-->
<script src="js/jquery-1.7.2.min.js"></script> <!--подключаем JQuery-->
<script src="js/script.js"></script> <!--подключаем наш скрипт, он будет использовать JQuery, поэтому подгружаем его позже-->
</head>
<body>
<section id = "tabs"><!--внутри этого раздела будут наши вкладки-->
</section>
</body>
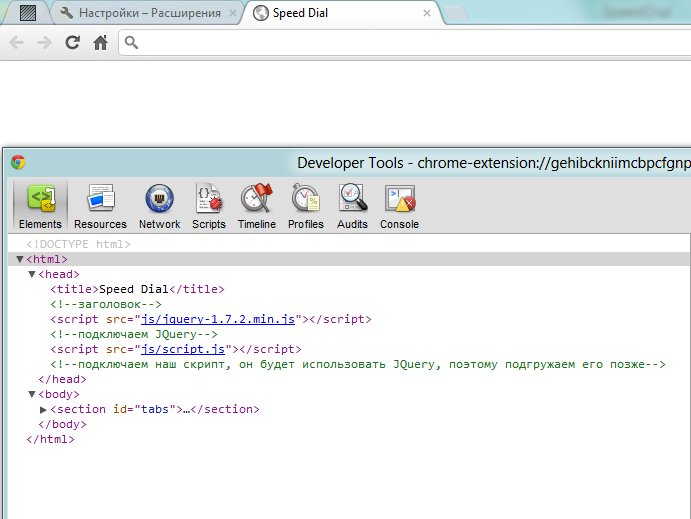
</html>должно получится так:
Теперь открываем Chrome и ползем в Инструменты - Расширения, жмем галочку "Режим разработчика", затем "Загрузить запакованное расширение", выбираем нашу папку, открываем новую вкладку - вуаля!
Содержание
`
ОЖИДАНИЕ РЕКЛАМЫ...
0
CKrab
12 лет назад
0
почему в папке Scripts нет jquery-1.7.2.min.js?)
кстати о ней:
Почему на протяжении всей статьи она у тебя скачет то js, то scripts?
...и всё это конечно хорошо, но может для примера стоит че-нить сделать (всмысле именно какое-нить приложение), а не просто научится создавать пустую вкладку?
0
XOR
12 лет назад
0
да, спасибо
лол, я написал только введение =)
Чтобы оставить комментарий, пожалуйста, войдите на сайт.

 BLOG-XIMIKS
BLOG-XIMIKS