Добавлен NixEon,
опубликован
Десигн, ммммать его!
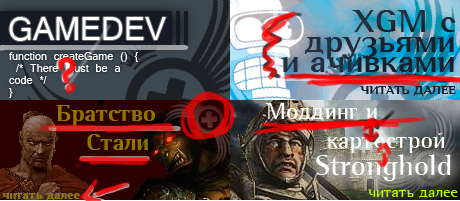
Итак, в общем-то спустя кое-какое время, как я сюда вернулся, я заметил некий блок "Spotlight" на сайте. "Ну нормальная идея" - подумал я. И правда, сейчас я думаю примерно так же. Но когда с моей скоростью интернета всё-таки прогрузились картинки, я в ужасе заблевал экран своего монитора. А всё почему? А потому, что я вижу так вот такое:
ОБОЖЕМОЙ! Какое же УГ
Господа, если вы уж решили в дизайн, до руководствуйтесь хоть минимальной простотой выполняемого задания. Всё, что ван нужно - эффективно донести нужную вам информацию до зрителя. Совсем не обязательно впиливать в маленький прямоугольник размером 230х100 картинку с кучей фильтров, надписи невпопад, написанные шрифтом "не в тему".
По порядку:
1. Структура
Да, я вижу, что вы пытались создать какой-то единый шаблон для создания целостности. Браво, это уже шаг к успеху.
Но. А это "НО" охренеть какое большое: какого дьявола надписи расположены то так, то сяк?!
Да, я вижу, что вы пытались создать какой-то единый шаблон для создания целостности. Браво, это уже шаг к успеху.
Но. А это "НО" охренеть какое большое: какого дьявола надписи расположены то так, то сяк?!
Сделайте один(!!!) шаблон, но нормальный. Нормальный! Почему надписи расположены на всех плашках по-разному, если принцип оформления каждой плашки похожий?
2. Шрифты
О да, тут вы тоже пытались что-то подобрать, да. Но в целом типографика - [censored], притом полное и никак по-другому это назвать нельзя. Почему шрифт везде разного размера, начертания, а где-то вообще изменен сам шрифт? Вы впервые фотошоп для себя открыли? Притом стоит отметить, что шрифты подобраны крайне неудачно. Расстояние между строк, компоновка и т.п. - полный фейл.
О да, тут вы тоже пытались что-то подобрать, да. Но в целом типографика - [censored], притом полное и никак по-другому это назвать нельзя. Почему шрифт везде разного размера, начертания, а где-то вообще изменен сам шрифт? Вы впервые фотошоп для себя открыли? Притом стоит отметить, что шрифты подобраны крайне неудачно. Расстояние между строк, компоновка и т.п. - полный фейл.
3. Компоновка, о да
Вообще это следовало поставить первым пунктом, но тем не менее - компоновка внутри плашек просто ужасна - где-то тесно, где-то слишком много воздуха, нет единства и в целом хрен пойми что тебе этой плашкой вообще хотят сказать. То есть самая основная задача - не выполнена.
Вообще это следовало поставить первым пунктом, но тем не менее - компоновка внутри плашек просто ужасна - где-то тесно, где-то слишком много воздуха, нет единства и в целом хрен пойми что тебе этой плашкой вообще хотят сказать. То есть самая основная задача - не выполнена.
4. Чатыре!!1 Графическая часть
Один вопрос - зачем? Зачем вы суёте логотип ХГМ на каждую плашку? Я на главной ХГМ и я это знаю - этого вполне достаточно! Давайте ещё пихать это лого вообще везде, это же так важно. Да и вообще, если уж вы решили поместить картинку в плашечку - сделайте это нормально, продумайте композицию так, чтобы всё уместилось.
Один вопрос - зачем? Зачем вы суёте логотип ХГМ на каждую плашку? Я на главной ХГМ и я это знаю - этого вполне достаточно! Давайте ещё пихать это лого вообще везде, это же так важно. Да и вообще, если уж вы решили поместить картинку в плашечку - сделайте это нормально, продумайте композицию так, чтобы всё уместилось.
Вывод
Я бы вообще отнёсся к этому абсолютно спокойно, если бы это [censored] не висело на главной и не позорило сайт. Хоть дерьмом закидайте, мне плевать. Я сказал то, что хотел. Раз в год можно и фрилансера нанять в конце-концов. И да, можете и из ленты убрать, ведь здесь же ненормативная лексика плак-плак.
`
ОЖИДАНИЕ РЕКЛАМЫ...
Чтобы оставить комментарий, пожалуйста, войдите на сайт.

 BLOG-NIXEON
BLOG-NIXEON






Отредактирован Kozinaka
Желательно услышать следующее: