Добавлен Fireshadow,
опубликован
Если посмотреть блоги пользователей - то можно увидеть что после обновления портала стало популярным рассматривать свои версии дизайнов XGM v7. В своей первой заметке я попытаюсь заняться с тем же, с точки зрения среднестатистического юзера на примере дизайна StormTech.
Хэдер, или шапка
Пункт первый - кроссбраузерность, или почему в одном браузере так, а вдругом эдак
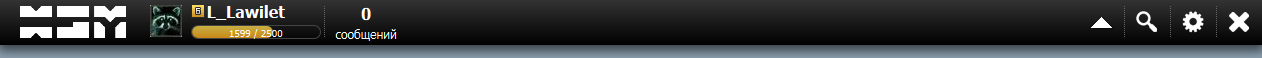
Пройдемся по блоку слева на право:
Логотип везде располагается одинаково, тут претензий нет. Блок информации о пользователе: в разных браузерах отступы рассчитываются по разному, в связи с чем в Firefox по вертикали блок находится строго по центру, а в Opera смещен немного вверх. То же самое и с информацией о личных сообщениях. Блок меню - та же беда, кнопки смещены по вертикали, и хотелось-бы, чтобы отступы от кнопок к рамкам были одинаковы обеих сторон.
Пункт второй - эстетическая часть, или красивости для юзеров
При гостевом аккаунте
В левой части впринципе все устраивает (а чего там - один логотип), а вот над второй нужно будет подумать.
Кнопки
Первое что бросается в глаза - кнопка "Вверх" и кнопка "Поиск" выполнены изображениями, в то время как "Регистрация" и "Вход" - текстом. Твердое ИМХО: нужно выполнять все элементы в одном стиле, лучше - схематическими изображениями, поэтому изменим ссылки на изображения, а так же подправим отступы и заменим иконку поиска на более подходящую:
При авторизированном аккаунте
Тут, опять-же, придется поработать над правой частью.
Кнопки
Заменяем текстовые ссылки на изображения и исправляем отступы:
Вход и Регистрация
И так, мы заменили текстовые ссылки на иконки, и пришло время понажимать на них. Нажием на "Регистрацию" - открывается поп-ап окно. Нажимаем на "Вход" - выкатывается панель! Непорядок. Нужно все делать, опять-же - одинакого. Рассмотрим создание поп-ап окна входа:
Я взял уже готовое окно регистрации, изменил текст и наполнение. Получилось красиво и опрятно, дизайн поп-апа регистрации я разберу позже.
Поиск
Казалось бы, вот, сменили мы кнопки на иконки, и все стало очень хорошо и опрятно, но вдруг пользователь нажимает кнопку поиска, и... появляется далеко не самое привлекательное окно поиска. Сразу-же бросаются в глаза большие размеры и неудобность расположения, и в голове рождается простое, но удобное решение - поиск закрепляется на панели слева от кнопок.
Убирается кнопка, добавляется текстовое поле слева от кнопок. Добавляем текст курсивом - "поиск", а так же иконку лупы - эффектное решение для строки поиска. В итоге получается:
Итоги
В итоге получилось более компактное, и правильное с точки зрения юзер-френдли меню. Возможно, стоило подобрать другую иконку для кнопки "Вверх", но и эта не особо выделяется среди остальных. В следующей части статьи я разберу регистрацию, блок настроек и основные элементы дизайна.
Чтобы оставить комментарий, пожалуйста, войдите на сайт.

 BLOG-LLAWIL…
BLOG-LLAWIL…






Отредактирован WebSter
И чем тебе не нравится выезжающая панель? Удобно и элегантно.